



SVG にとってのグループは強力で、グループの中にさらにグループを設定できる等、いわゆる木構造を形成できます。
ブラウザによって見え方が異なるかも知れません。
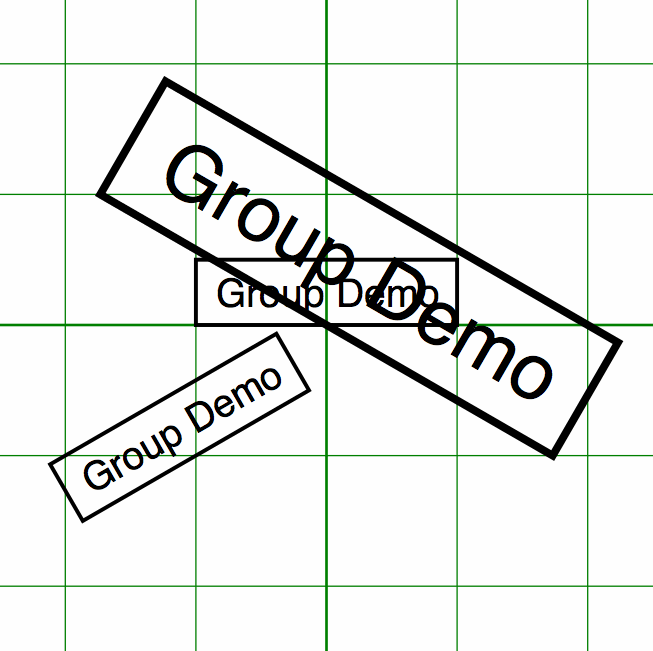
以下に Safari の結果を参考のために載せます。

この SVG ファイルを生成する Python のコードは
#encoding: utf-8 import svg c = svg.Canvas(0,0,500,500,map=(-2.5,2.5,2.5,-2.5)) c.grid(1,1) g0 = c.group(id="G0") g0.rect(-1,0,1,0.5,stroke="width:3") g0.text(-0.9,0.2,text="Group Demo",font="Helvetica;size:30") g1 = c.group(transform="rotate(30) scale(2,2)") g1.use(0,0,ref="G0") g2 = c.group(translate=(-1,-1), rotate=-30) g2.use(0,0,ref="G0") c.close()
group メソッドは g タグを使って実現されています。
Python/Tk では、タグを使って図形の集団を指定しますが、この方法は次の欠点を持っています。
なお、回転の方向ですが、SVG 流(時計回り)に合わせられています。
defs タグはグループと良く似ています。違いは、直ちに描画しないで、後に use など、他で使用されるのを待っている事でしょう。defs タグに id を付けても、役に立たないようです。
時計の描画を例に採り上げます。
この SVG ファイルを生成する Python のコードは
#encoding: utf-8 import svg c = svg.Canvas(0,0,400,400,map=(-1.5,-1.5,1.5,1.5), style="background:whitesmoke") c.circle(0,0,r=1,fill="white") d = c.define() d.line(0.95,0, 0.85,0,stroke="black;width:3",id="L1") d.line(0.95,0, 0.75,0,stroke="black;width:8",id="L2") d.line(-0.3,0,0.6,0,stroke="black;width:8",id="N1") d.line(-0.33,0,0.85,0,stroke="black;width:8",id="N2") d1 = d.group(id="N3") d1.line(-0.25,0,0.6,0,stroke="red;width:3") d1.circle(0.6,0,r=0.08,stroke="red", fill="red") d1.circle(0,0,r=0.04,stroke="red", fill="red") d1.circle(0,0,r=0.01,stroke="white;width:0.5",fill="black") d.end() for n in range(0,60): c.use(0,0,rotate=(360/60*n),ref="L1") for n in range(0,12): c.use(0,0,rotate=(360/12*n),ref="L2") c.use(0,0,rotate=(360/12*3)-90,ref="N1") c.use(0,0,rotate=(360/60*2)-90,ref="N2") c.use(0,0,rotate=(360/60*37)-90,ref="N3") c.close()
このプログラムの中の define メソッドは defs タグを生成します。
end メソッドで定義部分は終了します。end メソッドは単に </defs> を添えているのではなく、子グループも終了させます。実は end メソッドは define で生成されたインスタンスだけに作用するのではなく、任意のグルーブに対するメソッドです。